Хорошо организованный интерфейс: как сделать его невидимым и легким в использовании
Хороший интерфейс - это ключевой элемент пользователя, который способствует комфортному и эффективному использованию программного продукта. В этой статье мы рассмотрим несколько полезных советов по созданию невидимого интерфейса, который обеспечивает максимальную удобство работы и минимальное отвлечение пользователя.


Расположите элементы интерфейса таким образом, чтобы они были легко доступны пользователю и не отвлекали его от работы. Разместите самые часто используемые функции и команды в удобном и видимом месте.

25 фишек и скрытых функций iPhone 15 Pro Max! Опыт использования iPhone 15 Pro Max


Создайте интуитивно понятные и легко распознаваемые иконки и кнопки. Используйте понятные символы и избегайте перегруженности интерфейса множеством ненужных иконок.

ТОП ФУНКЦИЙ S PEN / SAMSUNG S22 ULTRA / S23 ULTRA / ВОЛШЕБНАЯ ПАЛОЧКА ИЛИ БЕСПОЛЕЗНАЯ ВЕЩЬ

Не забывайте о цветовой схеме интерфейса. Используйте гармоничные и приятные для глаз цвета, которые не вызывают напряжения и не отвлекают пользователя.

ПРЯТКИ НА ВЫЖИВАНИЕ В ПРЕДМЕТАХ CS:GO ЧЕЛЛЕНДЖ ! (ЧАСТЬ 2)


Обратите внимание на размер элементов интерфейса. Избегайте слишком маленьких кнопок и текста, чтобы пользователь не испытывал трудностей при взаимодействии с интерфейсом.

Как Скрыть Приложения

Оптимизируйте процессы взаимодействия с интерфейсом. Учтите потребности пользователей и упростите выполнение часто встречающихся задач, чтобы снизить нагрузку на пользователя.

🔥17 книг для UX/UI дизайнеров - Обзор и рекомендации

Важно использовать правильные шрифты и их размеры. Читабельность текста в интерфейсе - одно из ключевых качеств хорошего дизайна.


Установите оптимальное время отклика интерфейса на действия пользователя. Быстрая реакция на команды поможет поддерживать плавный и продуктивный рабочий процесс.

САМЫЕ ЧИТЕРСКИЕ НАСТРОЙКИ ДЛЯ STANDOFF 2 - повышает скилл СТАНДОФФ 2


Предоставьте пользователям возможность настройки интерфейса под свои потребности. Разработайте гибкую систему настроек, чтобы каждый пользователь мог настроить интерфейс под свой стиль работы.


Тестирование интерфейса - важный этап разработки. Проведите тщательные проверки, чтобы выявить и исправить возможные ошибки и неудобства для пользователей.


Не забывайте о постоянном улучшении и развитии интерфейса. Слушайте отзывы пользователей, изучайте тренды в дизайне и внедряйте новые решения, которые сделают интерфейс еще более невидимым и удобным.

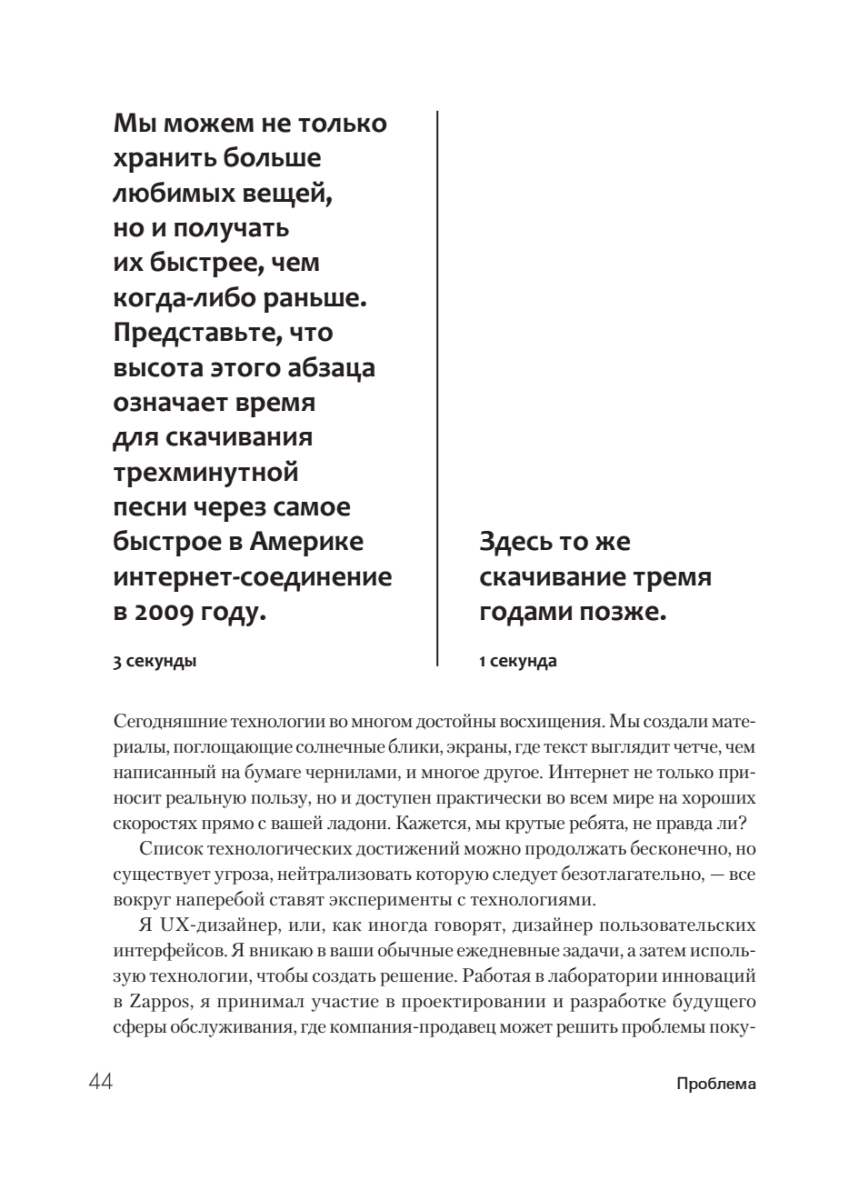
Интерфейсы на практике
