Секреты создания красивого и удобного футера на сайте: проверенные советы
Футер – важный элемент веб-дизайна, который дает заключительное впечатление и обеспечивает навигацию для пользователей. Чтобы создать лучший футер, следует учитывать задачи сайта и визуальные принципы. В этой статье мы предлагаем вам проверенные советы, которые помогут сделать ваш футер стильным и функциональным.



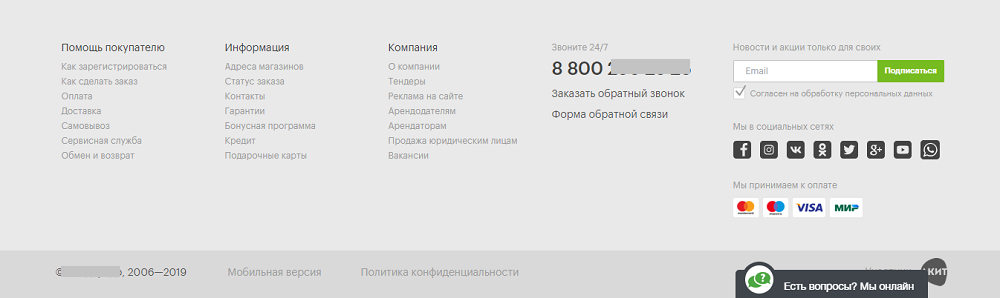
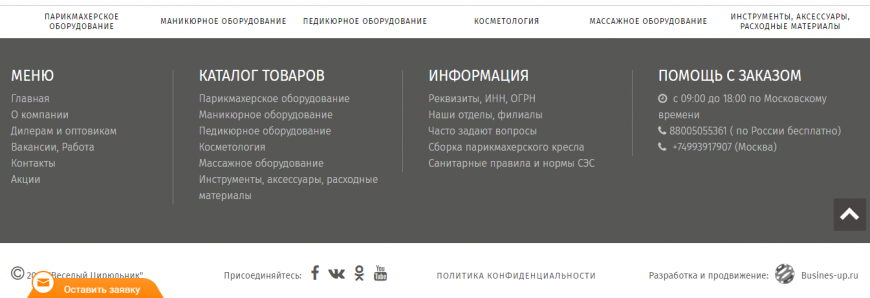
Используйте сочетание цветов, соответствующее общему дизайну сайта. Сделайте футер визуально привлекательным и гармоничным.

#06 Дизайн сайта. Правильный подвал (футер) для сайта

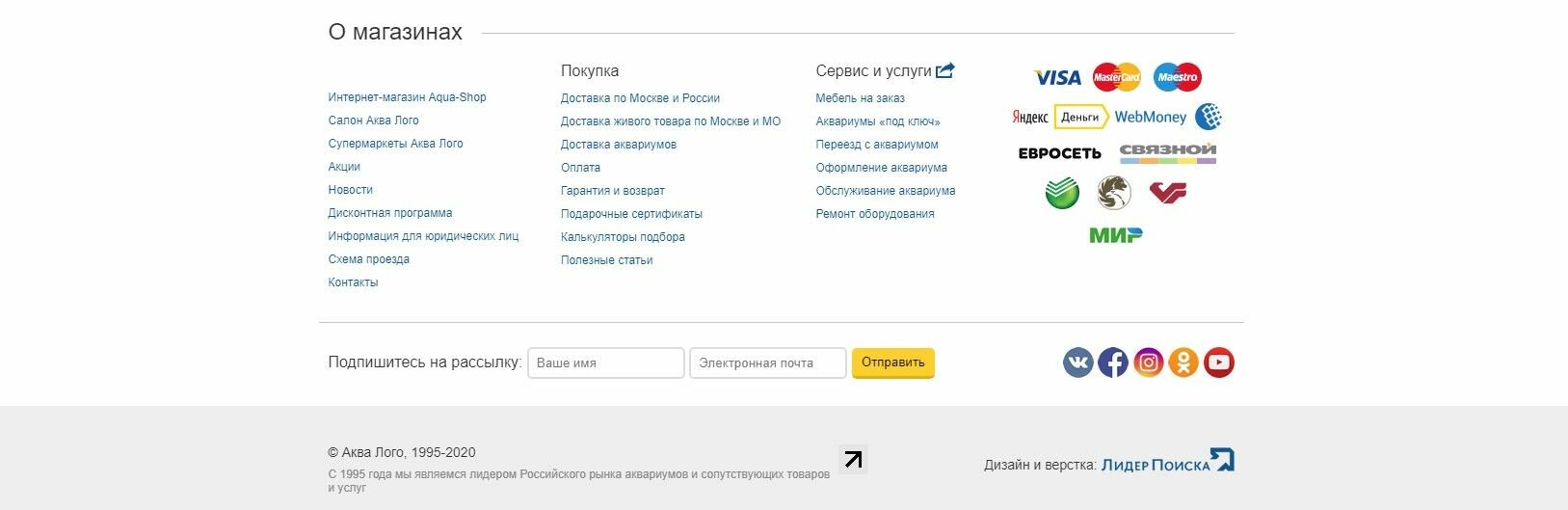
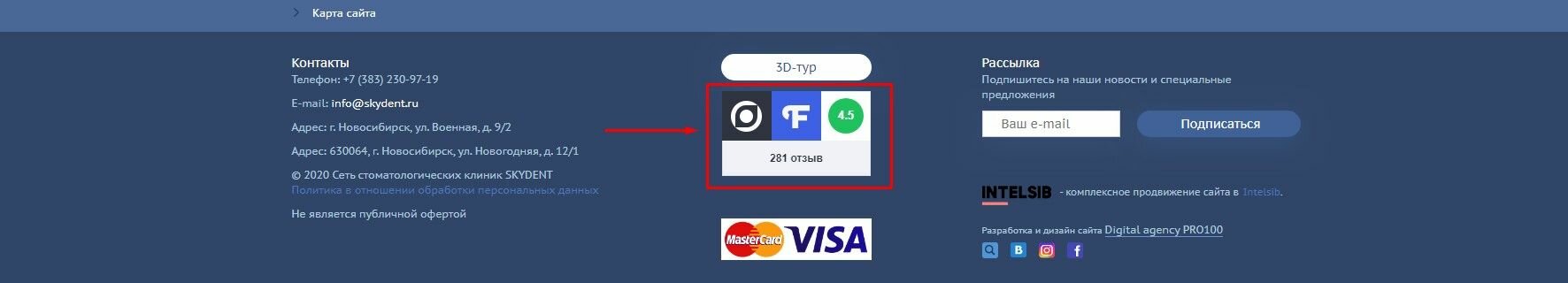
Разделите футер на блоки, чтобы сделать информацию более структурированной и легкодоступной для пользователей.

Как подготовить макет к верстке? За что верстальщики не любят дизайнеров? Часть 1


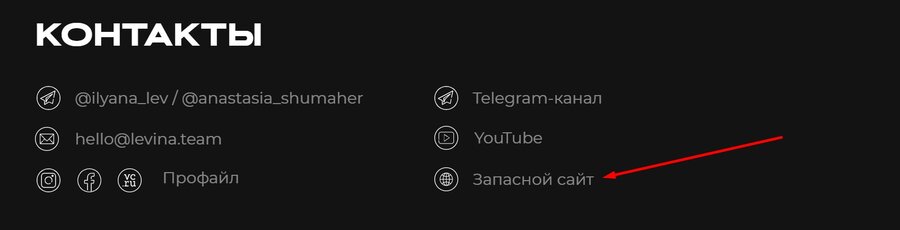
Укажите контактную информацию в футере: телефон, электронную почту или адрес. Это поможет посетителям сайта легко связаться с вами.

САМЫЙ РЕДКИЙ ФУТЕР / Какой бывает футер 2 и 3 нитка / Идеальный футер для пошива и печати


Добавьте ссылки на социальные сети в футер, чтобы расширить ваши онлайн-присутствие и обеспечить взаимодействие с публикой.

Как прижать футер, сделать липкий хедер и кайфовать от этого =) #шпора_по_css

Разместите ссылку на карту сайта в футере, чтобы пользователи могли быстро найти нужные страницы.

ИИ делает дизайн ЗА МИНУТЫ / Framer Ai


Используйте малые иконки социальных сетей вместо текстовых ссылок. Это сделает футер более компактным и современным.

Верстка сайта с нуля - футер

Не перегружайте футер информацией. Оставьте только самое важное и полезное для пользователей.

Прижать футер к низу сайта (flex, grid). #Типичные задачи

Добавьте кнопку Вверх, чтобы пользователи могли быстро вернуться к началу страницы.


Подберите качественный и читабельный шрифт для текста в футере. Обратите внимание на размер и цвет шрифта.
Сделайте футер мобильно-дружелюбным, что позволит улучшить пользовательский опыт на различных устройствах.
.jpg)


Как прижать футер к низу страницы HTML CSS FLEX / Фрилансер по жизни / #Shorts