Простой способ изменить цвет фона и поднять уровень дизайна
Замена цвета фона может значительно повлиять на внешний вид веб-страницы и создать стильный дизайн, привлекающий внимание посетителей. В этой статье мы поделимся несколькими полезными советами, как изменить цвет фона и создать привлекательный визуальный образ.


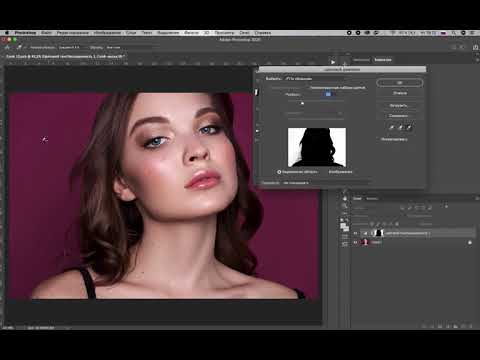
Как изменить цвет фона на фото с сохранением тени от объекта в Фотошопе [Effects in Photoshop]
Выберите подходящую цветовую палитру, учитывая цель вашей веб-страницы и вашу целевую аудиторию. Вы можете использовать онлайн-инструменты, такие как Adobe Color или Coolors, чтобы найти гармоничные цветовые сочетания.


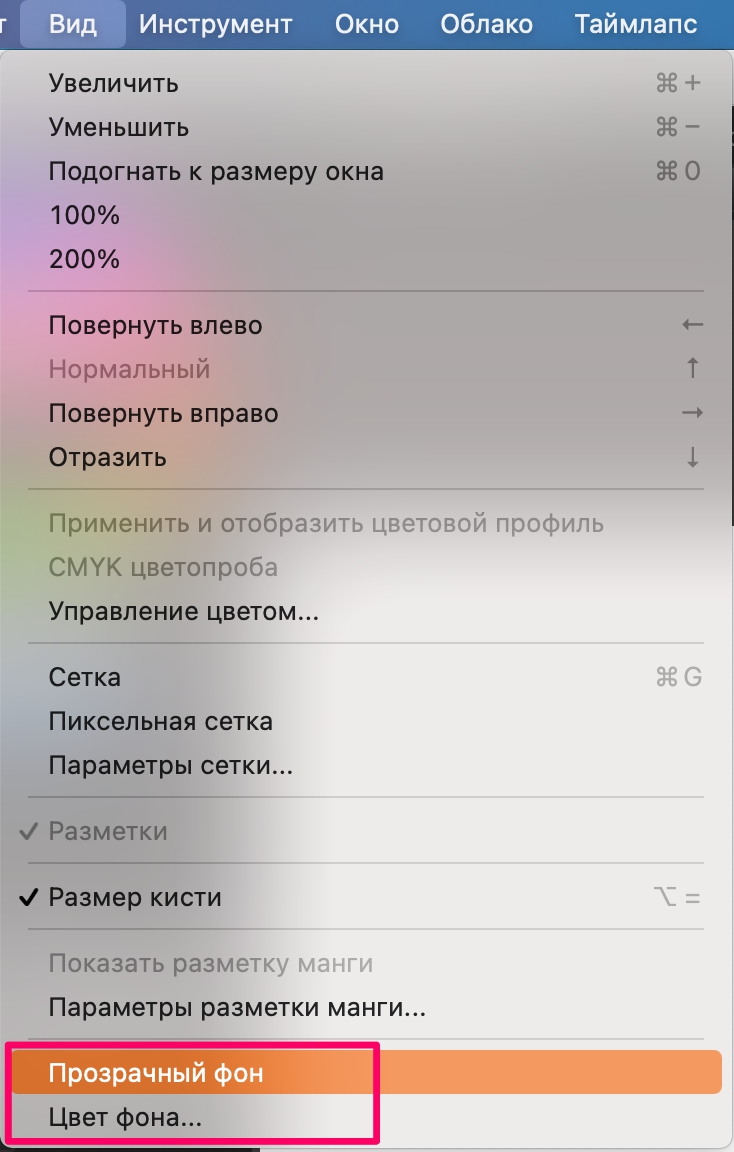
Как поменять цвет фона на фотографии в Фотошопе


Как изменить цвет фона (Photoshop)
Примените выбранный цвет фона к вашей веб-странице, используя CSS-свойство `background-color`. Например, чтобы установить белый фон, вы можете использовать следующий код: `body { background-color: #ffffff; }`.


Как изменить цвет фона на видео в CapCut

Экспериментируйте с различными градиентами и текстурами фона, чтобы добавить глубину и интерес к вашей веб-странице. Вы можете использовать CSS-свойство `background-image` и ссылаться на изображения или создать собственные градиенты при помощи CSS-функции `linear-gradient`.

Как изменить цвет фона на изображении в Фотошопе [Ещё один быстрый способ]