Увеличение объектов на веб-странице: эффективные способы
В данной статье представлены полезные советы и идеи о том, как увеличить размер объекта на сайте. Увеличение размера объектов на веб-странице может быть полезным, чтобы привлечь внимание пользователей и улучшить их визуальный опыт.


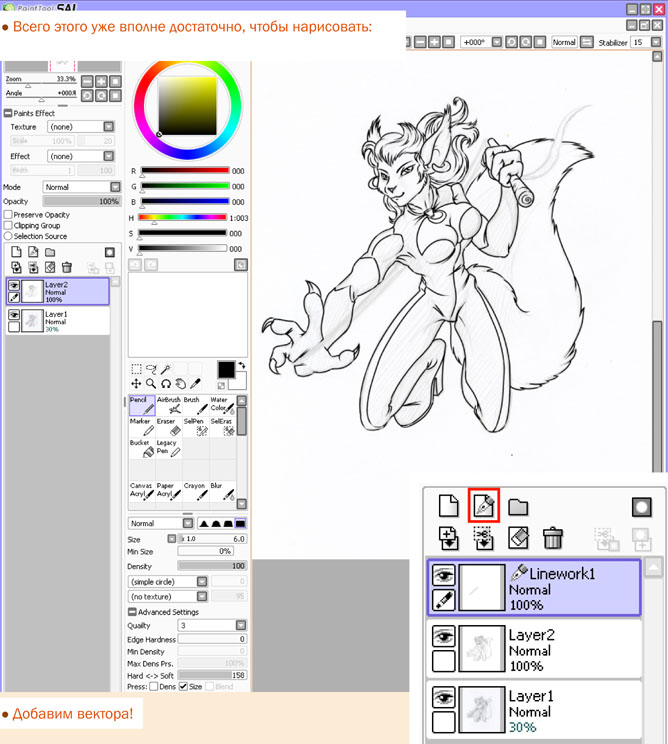
Как рисовать в Paint Tool Sai?Гайд по основным функциям^^
Один из способов увеличить объект на сайте - использование CSS свойства transform: scale(). С помощью этого свойства можно изменить масштаб элемента и увеличить его размер без влияния на его положение или структуру на странице.


11 Полезных функций Paint tool sai #1


Как рисовать в Paint tool Sai для начинающих / Небольшой тутор по Paint tool Sai
Другой способ - добавить объекту класс или идентификатор через HTML или JavaScript, а затем изменить его размер в CSS файле с помощью свойства width и height. Например, можно задать фиксированный размер или использовать относительное значение, такое как процент или em.


10 ФУНКЦИЙ Paint Tool Sai о которых вы не знали !!!

Также, для увеличения объекта на сайте можно использовать JavaScript библиотеки, такие как jQuery. С помощью данных библиотек можно реализовать анимации масштабирования объектов или добавить эффекты при наведении курсора.

Как в Paint Tool Sai вставить картинку в картинку