Секреты создания красивой ширины для веб-элементов
Узнайте, как сделать выравнивание по ширине элементов на своей веб-странице в несколько простых шагов. Эти советы помогут вам создать эстетически привлекательный дизайн, придавая вашему содержимому профессиональный вид и упорядоченность.

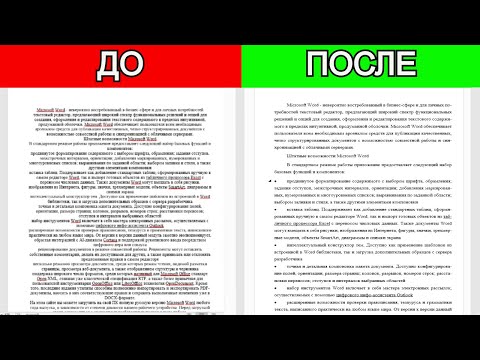
Оформление абзаца в Microsoft Word
Используйте CSS-флексбокс для создания контейнера, содержащего элементы, которые нужно выровнять по ширине. Установите свойство display: flex для контейнера.


КАК СТРОГАТЬ 200-ю ВЫГНУТУЮ ДОСКУ без СТУПЕНЕК В ТРИ прохода электрорубанком


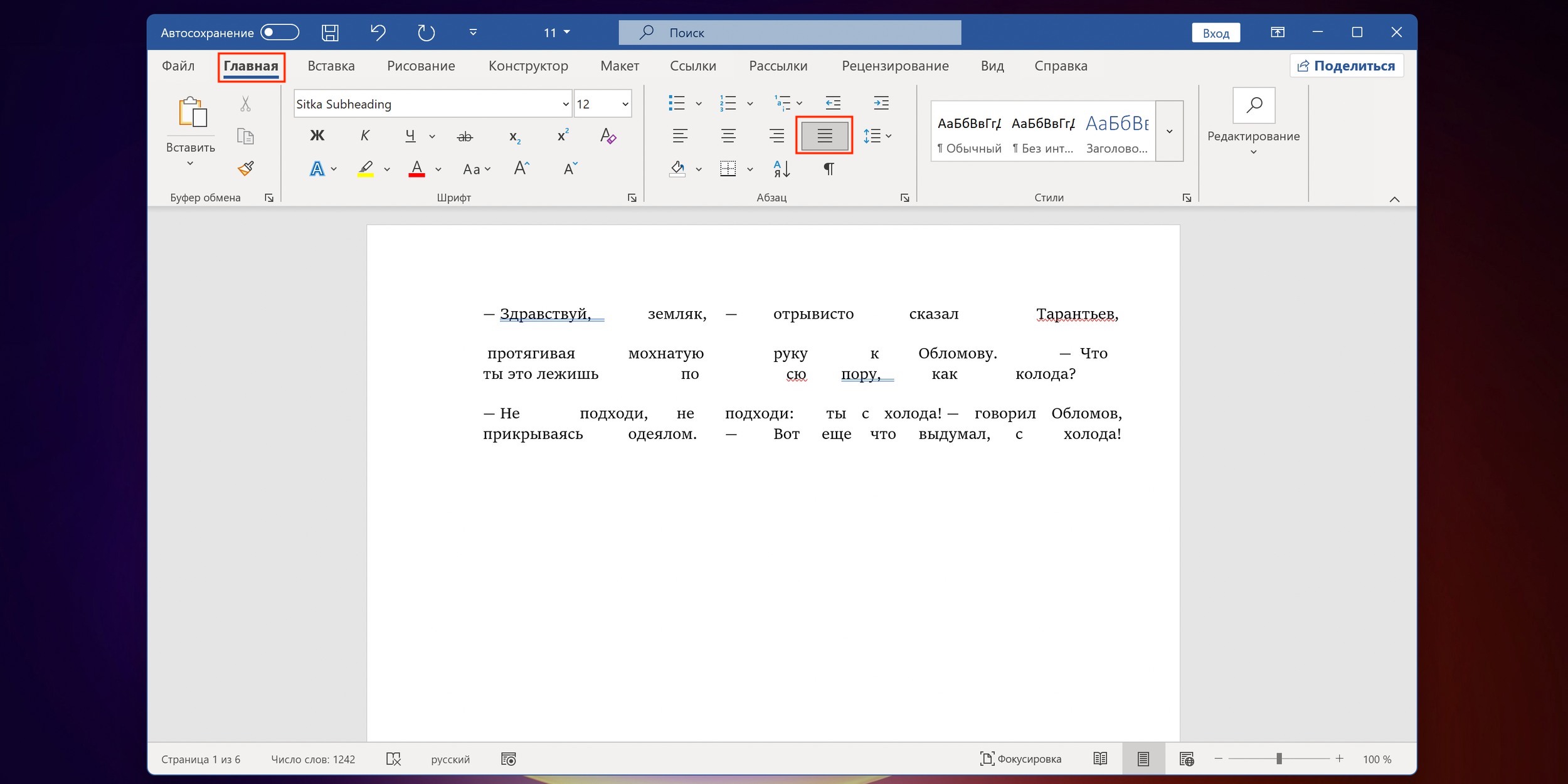
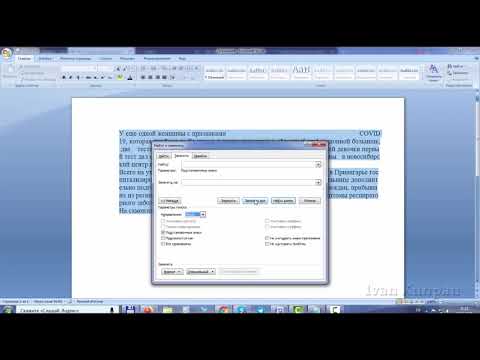
Как убрать пробелы в Ворде между словами, пробелы при выравнивании текста по ширине в Word
Установите свойство justify-content: space-between для контейнера, чтобы элементы равномерно распределялись по горизонтали с равными промежутками между ними.


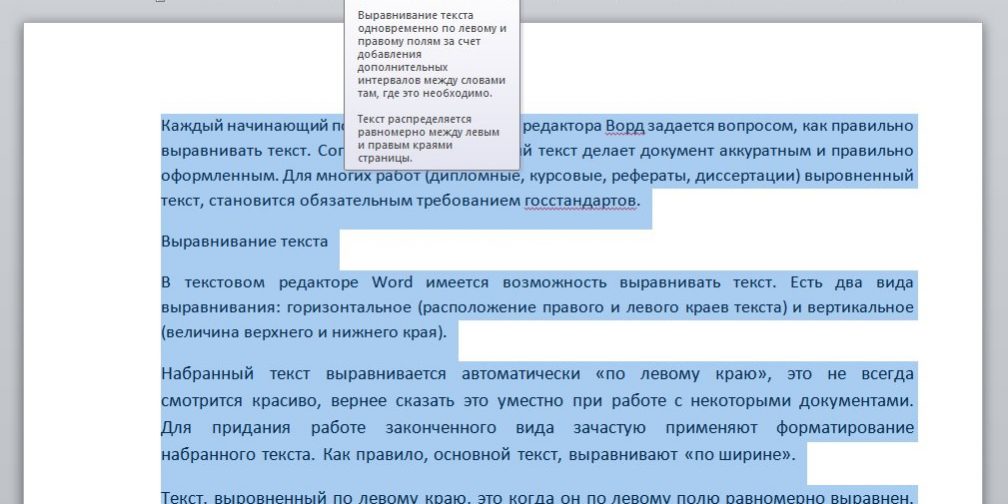
Как выровнять текст по ширине в ворде

Для дополнительной гибкости вы можете использовать свойство align-items для выравнивания элементов в контейнере по вертикали.

Выравнивание списков по ширине. Word для начинающих