Прозрачные изображения в CSS: советы и идеи для создания эффекта прозрачности
Хотите сделать картинку прозрачной на вашем сайте с помощью CSS? В этой статье мы поделимся полезными советами, которые помогут вам создать эффект прозрачности ваших изображений без особых усилий.


CSS фичи #18 Размытый фон под блоком на CSS и SVG
Используйте свойство opacity, чтобы задать прозрачность для изображения. Значение свойства может варьироваться от 0 (полностью непрозрачное) до 1 (полностью прозрачное). Например, если вы хотите сделать изображение на 50% прозрачным, установите значение свойства на 0.5.


Как сделать прозрачный фон на CSS #Shorts


Как задать прозрачность фона в css3. Урок 6
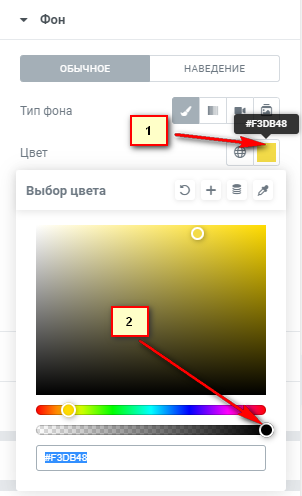
Примените свойство background с параметром rgba, чтобы задать прозрачность для фона изображения. Например, background: rgba(255, 255, 255, 0.5) установит полупрозрачный белый фон для вашей картинки.


Цвет (Color) и прозрачность (Opacity, RGBA) в CSS 3 - Урок #6 - Уроки по CSS 3

Используйте свойство filter с функцией opacity, чтобы создать эффект прозрачности. Например, filter: opacity(0.5) сделает ваше изображение на 50% прозрачным.

Курс HTML5 и CSS3. Прозрачность элементов в CSS (opacity, rgba)