Секреты CSS: создание прозрачного фона
Откройте для себя простой и элегантный способ создания прозрачного фона с помощью CSS. Этот метод позволяет вам добавить прозрачность к любому элементу вашего веб-сайта, создавая эффектный и стильный дизайн. Узнайте, как использовать эту технику для создания эффектных фоновых изображений или прозрачных элементов.


Как сделать изображение на прозрачном фоне (без фона)
Для создания прозрачного фона в CSS, вы можете использовать свойство background-color и задать значение rgba (красный, зеленый, синий, прозрачность). Например, background-color: rgba(0, 0, 0, 0.5); установит прозрачность фона элемента на 50%.


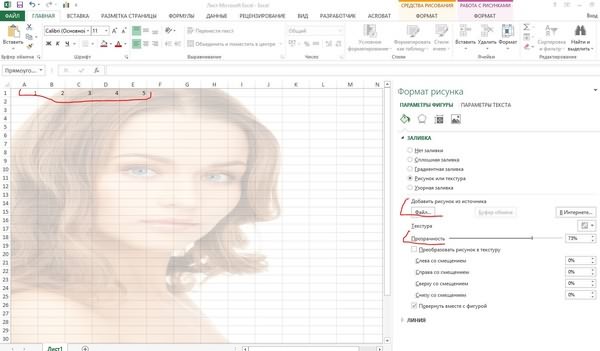
Как сделать прозрачный tikhonov-branding.ruзуем tikhonov-branding.ru


🍪--ТУТОРИАЛ-- Как сделать прозрачный фон в ibisPaint X --🧋
Если вы хотите сделать только фон прозрачным, а содержимое оставить непрозрачным, вы можете использовать псевдоэлемент ::before или ::after и установить прозрачность только для фона этого элемента.


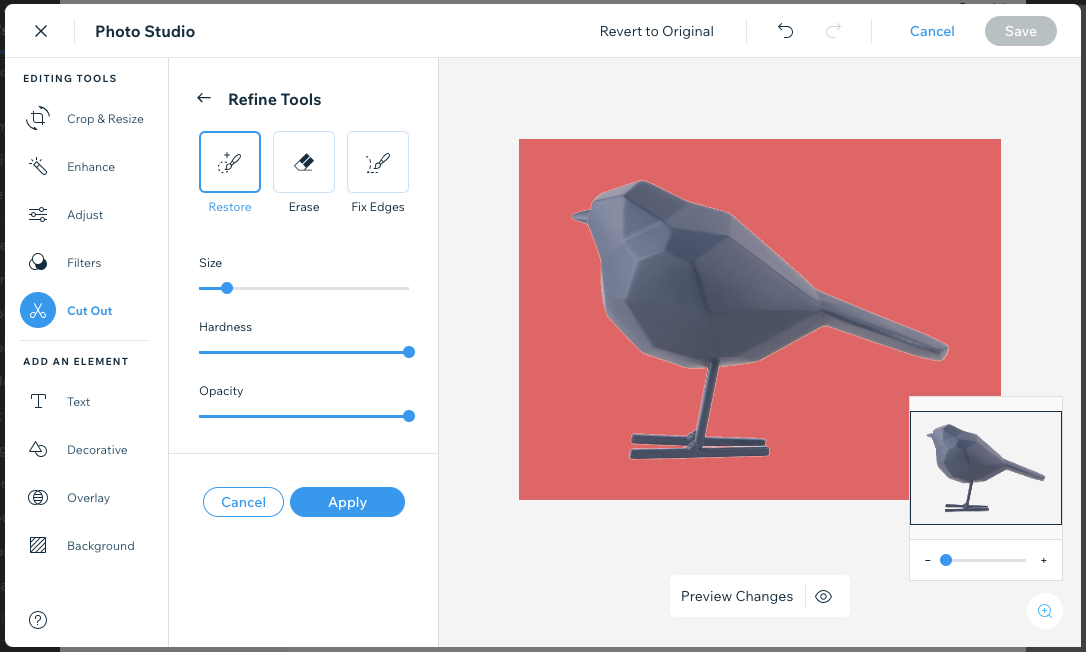
Как сделать прозрачный фон волшебной палочкой в Photoshop? Сохраняем изображение с вырезанным фоном

Не забывайте о кросс-браузерной совместимости. Прозрачность фона с помощью RGBA работает во всех современных браузерах, но для поддержки старых версий Internet Explorer, вам может потребоваться использовать альтернативные методы, такие как прозрачные PNG изображения или фильтры.

Как в Paint убрать белый фон