Простой способ создать прозрачный градиент в CSS
Узнайте, как легко и красиво создать градиент с использованием прозрачности в CSS. Этот гайд поможет вам создать эффектный дизайн, который вы можете использовать для фона, кнопок, заголовков и других элементов на вашем сайте.


Работа с полигелем. Как правильно выложить полигель.
Используйте свойство background с указанием двух или более цветов, чтобы создать градиент. Добавьте прозрачность, используя rgba или hsla значения.


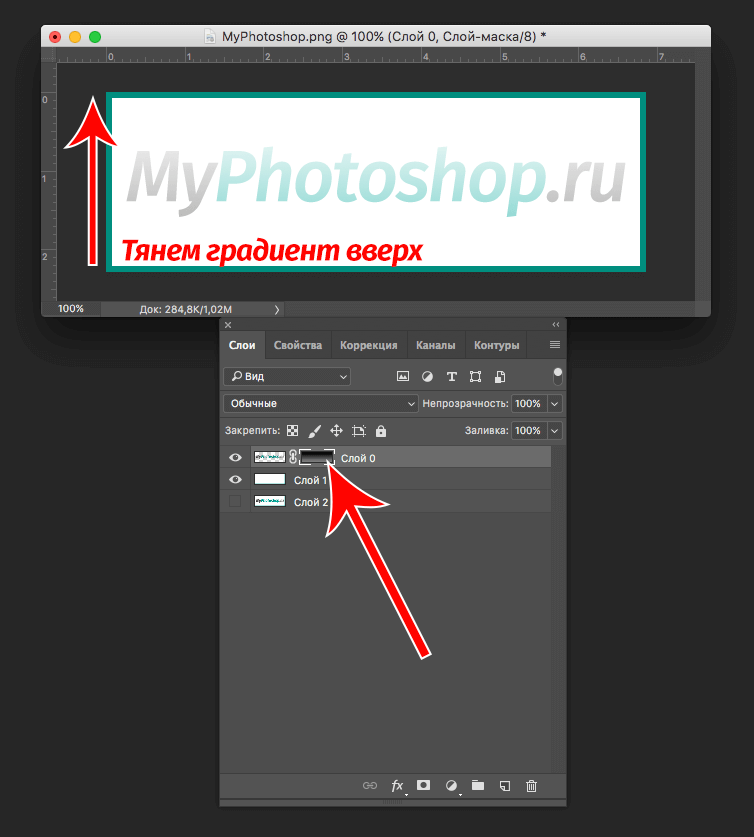
Наделяем изображение плавным переходом в прозрачность в Photoshop


Градиент и Прозрачность в Adobe Illustrator. Векторная графика
Играйтесь с различными цветами и прозрачностями, чтобы найти идеальное сочетание для вашего дизайна. Можете использовать онлайн-генераторы для создания и предварительного просмотра различных вариантов градиентов.


Как добавить ГРАДИЕНТНУЮ подложку в Stories/градиент на фото

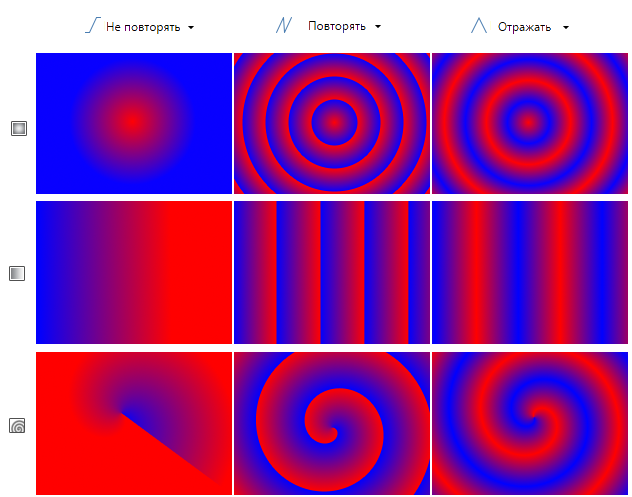
Не бойтесь экспериментировать с разными градиентными направлениями, углами и точками начала и конца градиента. Это поможет вам достичь более интересного и эстетически приятного эффекта.

Как создать градиент с прозрачностью