Способы придания полупрозрачности объектам с помощью CSS
Узнайте, как использовать CSS, чтобы создать полупрозрачные объекты и эффекты на вашем сайте или веб-приложении.


Как вырезать стеклянный объект в фотошопе
Используйте свойство opacity для задания уровня прозрачности, от 0 (полностью прозрачный) до 1 (непрозрачный). Например: .object { opacity: 0.5; }


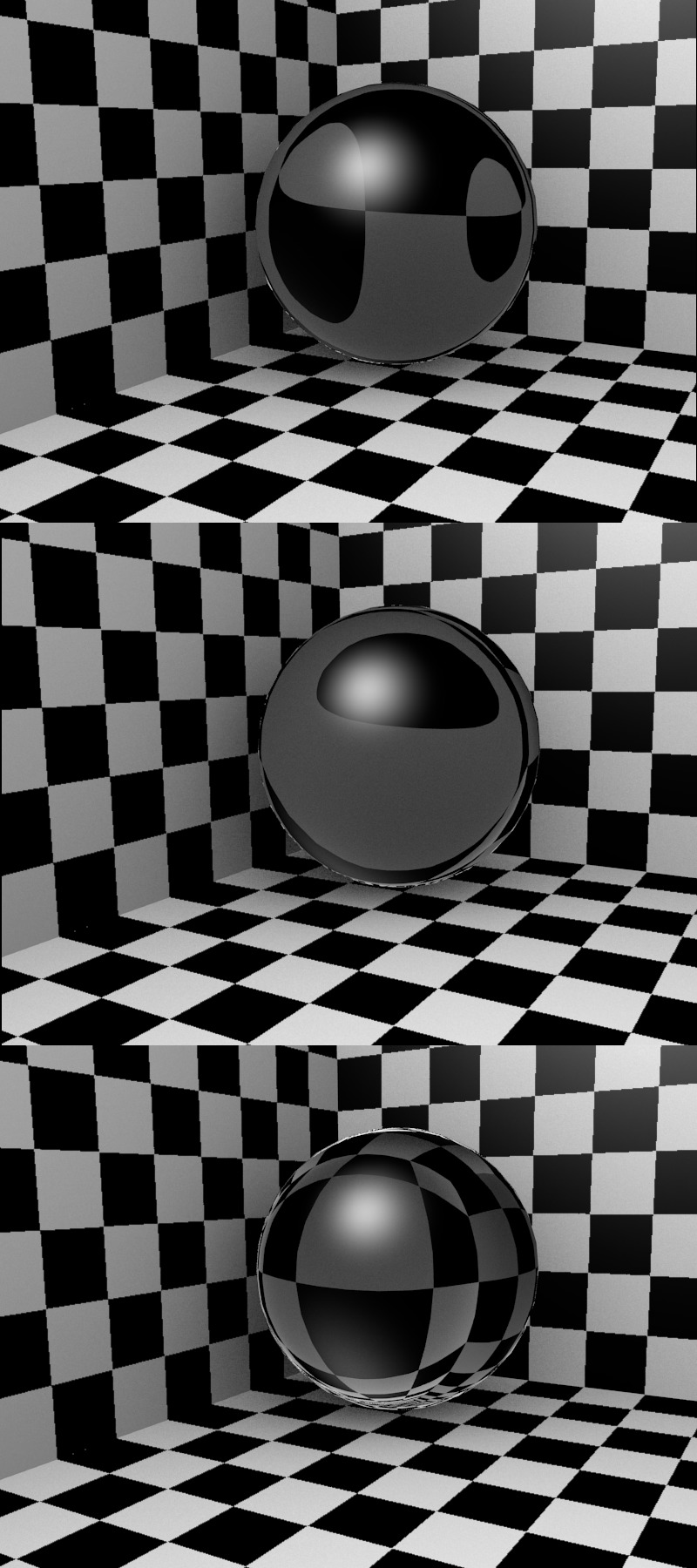
Как сделать ПРОЗРАЧНЫЙ объект. Как сделать прозрачный предмет в блендере.


🔥ЗАРАБОТАЛА 3млн на ремонте ХРУЩЕВКИ! КАК?! КУХНЯ 6 кв.м. Обзор двухкомнатной квартиры. Рум тур
Для создания объекта полупрозрачным только внутри, но сохраняющим свою видимость снаружи, используйте свойство background-color со значением rgba, указывая прозрачность в альфа-канале. Например: .object { background-color: rgba(0, 0, 0, 0.5); }


Как сделать полупрозрачный объект в фотошопе

Для создания объекта полупрозрачным с использованием изображения, используйте свойство background-image и комбинируйте его с opacity или rgba. Например: .object { background-image: url(image.png); opacity: 0.5; }

Как сделать 3D объект прозрачным