Украшение курсора: окружите его красивым эффектом круга
Хотите добавить оригинальности курсору мыши? Узнайте, как окружить его красивым круглым эффектом и сделать его более привлекательным и интересным!


ТЕБЯ ТОЖЕ ДОСТАЛ ЭТОТ БЕЛЫЙ КУРСОР НА ЭКРАНЕ КОМПЬЮТЕРА? #shorts
Используйте CSS для создания круглого эффекта вокруг курсора. Создайте новый класс с атрибутом cursor: none, чтобы скрыть обычный курсор, а затем добавьте в качестве фона изображение круга, которое будет повторяться вокруг курсора.


Как сделать желтый круг вокруг курсора мыши


Как нарезать коническую резьбу
Используйте JavaScript, чтобы отслеживать движение мыши и обновлять координаты курсора. Затем использование CSS-переходов и анимаций поможет создать плавный и эффектный переход круга вокруг курсора.


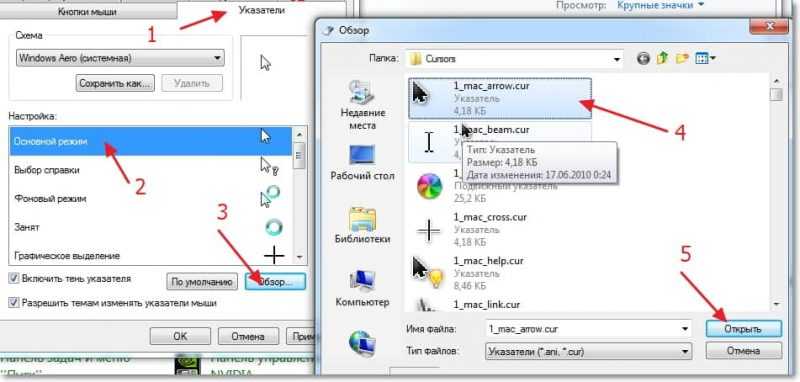
как сделать круг вокруг курсора мыши

Используйте готовые библиотеки или плагины, которые облегчат процесс создания эффекта круга вокруг курсора. Некоторые из них предлагают готовые стили и настройки, которые можно легко настроить под свои нужды.

Рак ♋️ ОКТЯБРЬ 2023 года 💖☀️🗝🔮✨🍀Таро Ленорман прогноз предсказания