Увеличение или уменьшение картинки с помощью свойства width
В данной статье вы узнаете, как изменить ширину картинки на веб-странице, используя свойство width в CSS. Это позволит вам легко управлять размерами изображений и создавать эффекты, которые подходят под ваш дизайн.


Стилевые ошибки, которые старят / Как сделать любой образ актуальным?
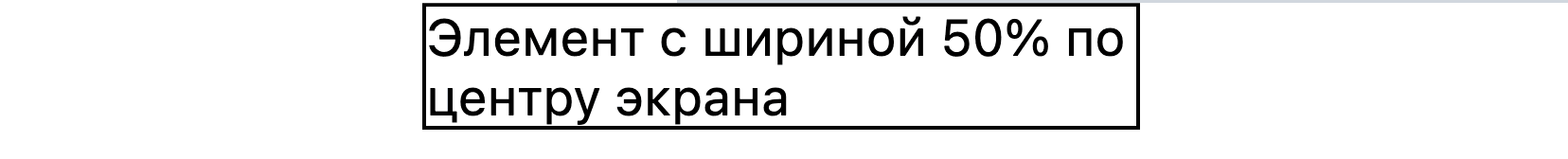
Установите значение свойства width в процентах для создания адаптивной картинки. Например, с помощью значения width: 50% вы сможете уменьшить ширину изображения до половины от исходной.


Как увеличить фото или картинку без потери качества? 2 новых способа в 2022 году


Как быстро изменить размер фото (3 варианта)
Используйте фиксированное значение пикселей для точного контроля над размером картинки. Например, задав значение width: 400px, вы установите ширину изображения в 400 пикселей.


Как изменить размер (разрешение) картинки в paint

Экспериментируйте с комбинированием свойств width и height для создания предсказуемой пропорциональной масштабирования картинок. Например, с помощью значения width: 50% и height: auto вы сможете уменьшить ширину и автоматически изменить высоту в соответствии с пропорцией.

КАК ИЗМЕНИТЬ РАЗМЕР КАРТИНКИ НА БЕСПЛАТНОЙ ВЕРСИИ В КАНВЕ